Humans often learn from nature. We imitate what nature has produced and call it our research! Today, we are going to learn to design the same way nature does.
In our academic education, we learn physics, chemistry, and biology. Biology teaches us how Almighty God has created a living system taking a systematic approach.
In the natural world, we are organisms made of a single cell (Protozoa) with simplicity to multiple cells (Metazoa) with enormous complexities.
A Cell is our basic unit in the design of the living system. The cell again consists of myriads of molecules, such as protein, carbohydrates, etc., as its building blocks. Here biology will stop and point to biochemistry.
Proteins are made of amino acids, and amino acids are a gathering of carbon (Organic) and non-carbon (Inorganic) molecules. So, we can say proteins are made up of molecules.
These organic and inorganic molecules are made up of atoms at their base element. Here, we are talking about physics. Atoms are the basic unit of our living and the nonliving world.
Thus, nature has been created.
1. First, the atoms
2. Second the molecules
3. Third the organisms
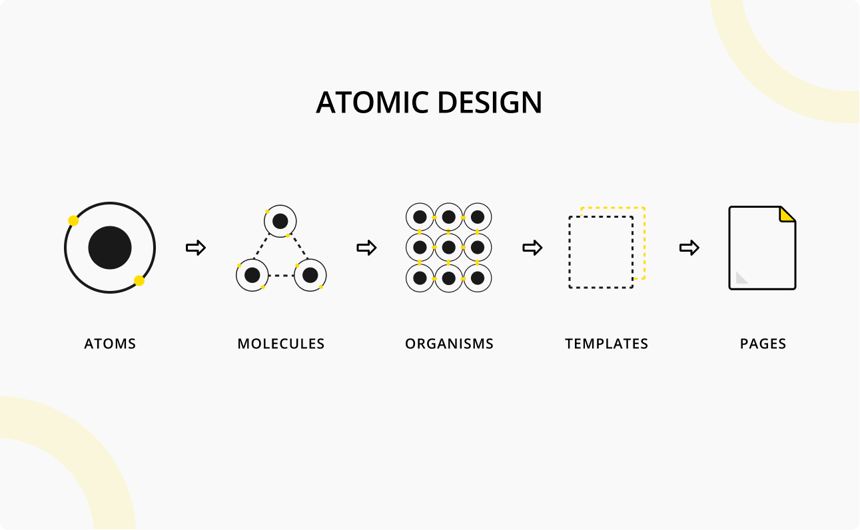
Now, we are going to mimic the same design pattern in our digital landscape and create a digital design. Of course, our atoms are basic UI elements of a design. In a broad sense, the atomic design offers a hierarchical view of the entire design. In that perception, we can say that the atomic design has five stages or steps that we have to follow while doing an atomic design. They are:
A. Atoms
B. Molecules
C. Organisms
D. Templates
E. Pages

Let’s learn them one by one
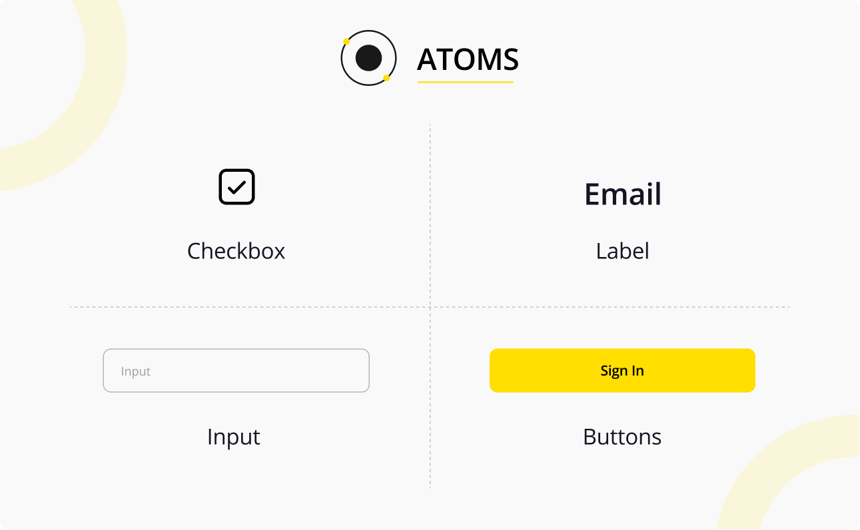
Atoms (Design)
Regarding design, HTML elements are our interface atoms, and we can create a table simulating the real-world or physical atoms. For instance, an input field and a search button are elements of a search bar design.

Each element has its/own unique properties. E.g., the search button has size/dimensions, color, shape, etc. Similarly, an input field receives a fixed number of characters plus types of characters. It means some fields will accept only alpha characters while others numeric characters.
The context of pattern libraries in the image above illustrates all basic UI design patterns.
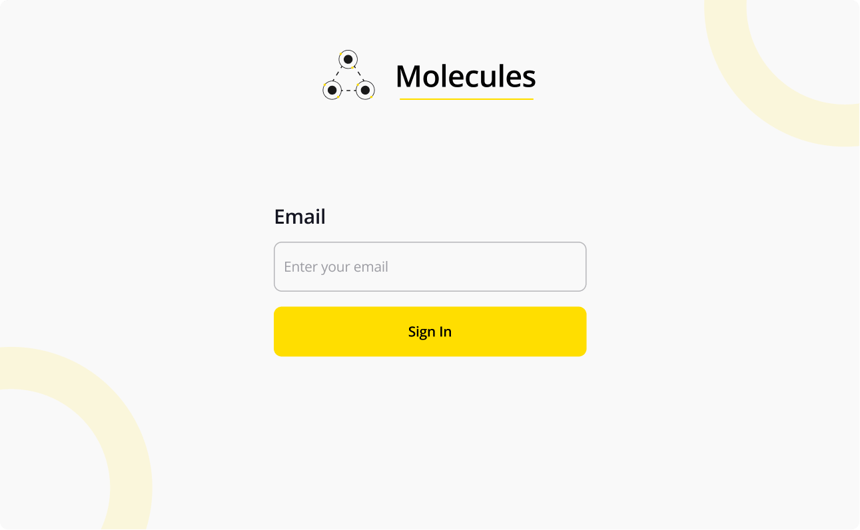
Molecules (Design)

Similar to physical atoms, design atoms acquire entirely different properties when combined to form a molecule in a design. Taking the example of an input field and a search button, when connected, they create a search bar on a webpage. This combination is now dedicated solely to search functions, which becomes its distinct property.
In other words, molecules are a relatively simple group of design elements working together as separate and unique units. So, you can drop this search from molecules wherever they are needed. It encourages reusability and ease in testing. Moreover, it promotes design consistency across the interface.
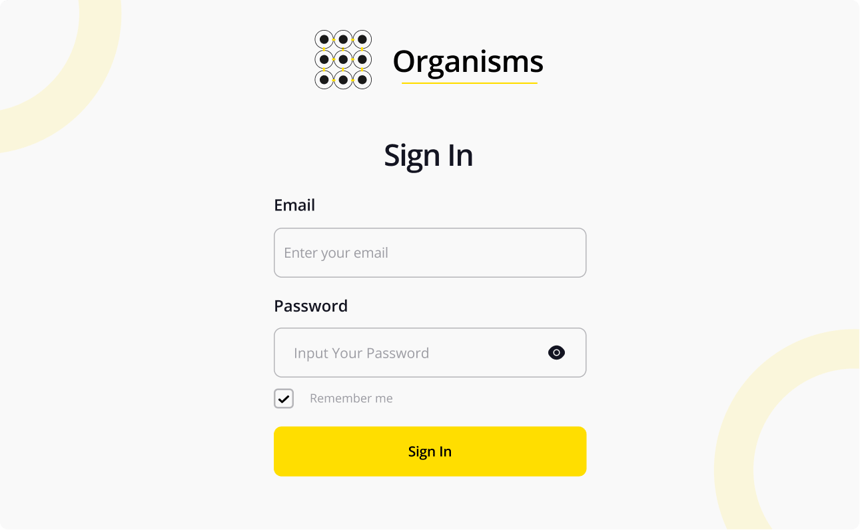
Organism (Design)
When different design molecules combine with elements or other molecules, they form an organism serving a unique purpose other than their molecules.

For instance, a header section in an interface is an organism consisting of our search form on one side, labels/navigation in between, and logo on another side. Some organisms have similar molecules. For example, a category page of an ecommerce site. It has identical molecules comprising product images, descriptions, and prices.
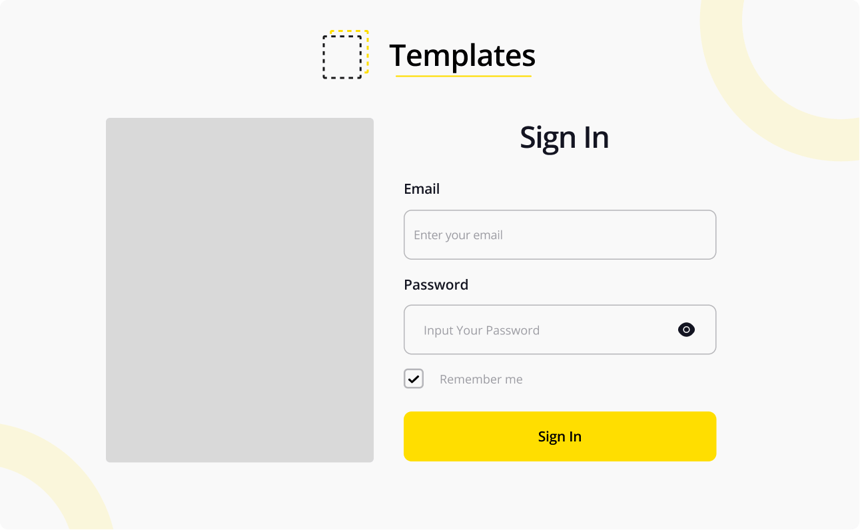
Templates

By arranging elements meaningfully to create a layout, the structure of a page becomes visualizable. The distinction between a page and a template lies in their content: a page features actual elements, whereas templates consist of placeholders. For example, templates use dummy text in place of actual content and rectangles or squares to indicate the size of genuine images.
In simple words, templates present the underlying structure of the page instead of real content. So, the template is the page’s skeleton.
In the image above, we can see different organisms consisting of other molecules arranged meaningfully and formulate a home page. So, templates are a symbolic representation of a real page.
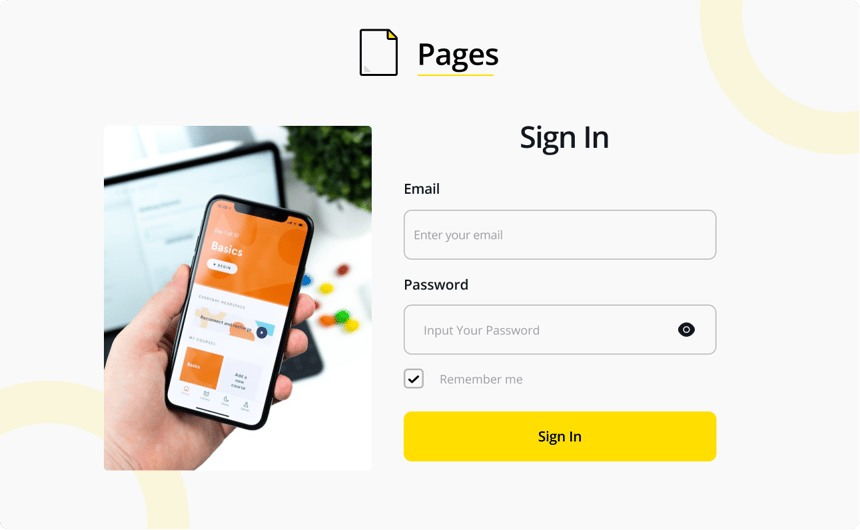
Pages
A page is a specific template instance that displays the interface’s appearance with real content. Thus, the page is essential for testing the effectiveness of the underlying design system.

The page also gives us a place to articulate variations in templates. So, you can establish robust and reliant design systems.
The atomic design provides several advantages; a shift from abstract to concrete is the most important. Another advantage is that atomic design gives us a clear separation between structure and content. Visualizing the content skeleton on the one hand and filling the content in that skeleton allows us to create patterns. But on the other hand, it accurately reflects the content living inside the skeleton
Pattern Lab
Pattern library servers as a central hub of all UI components that comprise the entire user interface or UI. The obvious benefits of a pattern library are:
- Pattern libraries/labs promote consistency and cohesion across the user experience.
- Pattern lab speeds up your team’s workflow, which eventually saves you time and money.
- Pattern lab establishes a collaborative workflow among all disciplines belonging to a project.
- It also establishes and shares vocabulary among all stakeholders.
- It defines helpful documentation that you can use to educate all stakeholders.
- It makes cross-browser and cross-device testing and accessibility easy.
- It offers a future-friendly ambiance to grow and improve further.
In a sense, the pattern lab is a static site generator tool to build atomic design. You can use it as a pattern document, annotation tool, or starter kit.
Moreover, the pattern lab uses JSON, YAML, markdown, or other data formats to define and swap out dynamic content in our design. Therefore, it is a useful tool for frontend designers/developers to deal with dynamic data efficiently.
Therefore, the ability to use pattern lab to design dynamic data gives some ultimate benefits, such as:
- It establishes a clear separation between structure (Template) and content (Page).
- It also establishes an ad hoc CMS.
- It provides a blueprint for backend developers.
- It allows non-developer stakeholders such as content writers and designers to work with a living and breathing design system.
To create a maintainable design system, the atomic design provides enough ways to do so. In due course, your design system has to adopt the following traits.
- Official: By allocating real-time, money, and resources to your design system.
- Adaptable: By counting on change and setting up a clear governance plan.
- Maintainable: By making it easy to deploy and communicate changes to the design system.
- Cross-disciplinary: By making a gathering place for your whole organization.
- Approachable: By creating an attractive and easy-to-use style guide that proves useful in the documentation.
- Visible: By communicating change and publishing it.
- Bigger: By including brand voice, code, tone, writing guidelines, and design principles.
- Contexts-agonist: By adopting a naming pattern according to the structure instead of content or contexts.
- Contextual: By demonstrating what pattern makes a particular pattern and showing where they are used.
- Long-lasting: By laying a solid foundation that lasts for years.
Who Will Take You into the Untraveled World of Atomic Design?
To traverse the atomic design world, we need a passionate team of designers and frontend developers who are accustomed to atomic design and have some experience working with it using pattern lab and the entire methodology described by experts.
RP UXCollab is a team of this kind. It knows everything about atomic design and has completed several design projects using the atomic design concept. Are you ready to exchange a few words with the team? Please pick up the call, make it, or leave a message; we will revert soon.